El uso de JavaScript en el desarrollo web ha revolucionado la forma en que interactuamos con los sitios, permitiendo experiencias más dinámicas y personalizadas.
Sin embargo, cuando se trata de SEO, el JavaScript (o cualquier otro framework parecido) plantea varios desafíos que deben manejarse correctamente para asegurar que Google pueda rastrear e indexar el contenido de tu página.
Si bien Google ha mejorado su capacidad para procesar JavaScript, es fundamental entender cómo este lenguaje afecta el SEO, desde la forma en que se renderiza el contenido hasta cómo se maneja la indexación de páginas dinámicas.
¿Qué es Javascript y como se relaciona con el SEO?
JavaScript es un lenguaje de programación esencial en la creación de sitios web interactivos y dinámicos. Controla el comportamiento de los elementos dentro de una página web, permitiendo la interacción del usuario, el envío de datos sin recargar la página y la creación de experiencias visuales atractivas.
Sin embargo, aca viene lo bueno, la relación entre JavaScript y el SEO ha sido un tema de interés porque, si no se maneja correctamente, puede impactar la capacidad de los motores de búsqueda para rastrear e indexar el contenido de una página. Más adelante te contaré como….
Elementos importantes de JavaScript que necesitas conocer
Por el mento mencionaré solo 3 elementos importantes que debes de saber:
- Renderización del contenido: JavaScript puede modificar o cargar contenido dinámicamente. Si este contenido no se renderiza adecuadamente, los motores de búsqueda podrían no verlo, afectando el SEO.
- Carga diferida: Aunque el JavaScript asíncrono (Ajax, por ejemplo) mejora la experiencia del usuario al cargar datos bajo demanda, puede dificultar el acceso de los motores de búsqueda al contenido.
- Enlaces y navegación: Si los enlaces se generan con JavaScript y no se estructuran correctamente, Google puede no seguirlos adecuadamente, lo que afectaría la indexación.
¿Qué es el rastreo e indexación en JavaScript?
El rastreo es el proceso en el que Googlebot accede a las páginas web a través de enlaces y revisa su contenido. En cuanto al JavaScript, Google tiene la capacidad de procesarlo, pero esto implica más recursos y tiempo que el HTML estático. Si el JavaScript no está bien optimizado o hay demasiadas capas, podría retrasar o limitar la indexación.
La indexación es la forma en que Google almacena el contenido rastreado para mostrarlo en los resultados de búsqueda. Las páginas con JavaScript mal gestionado podrían ser indexadas parcialmente o no ser indexadas en absoluto.
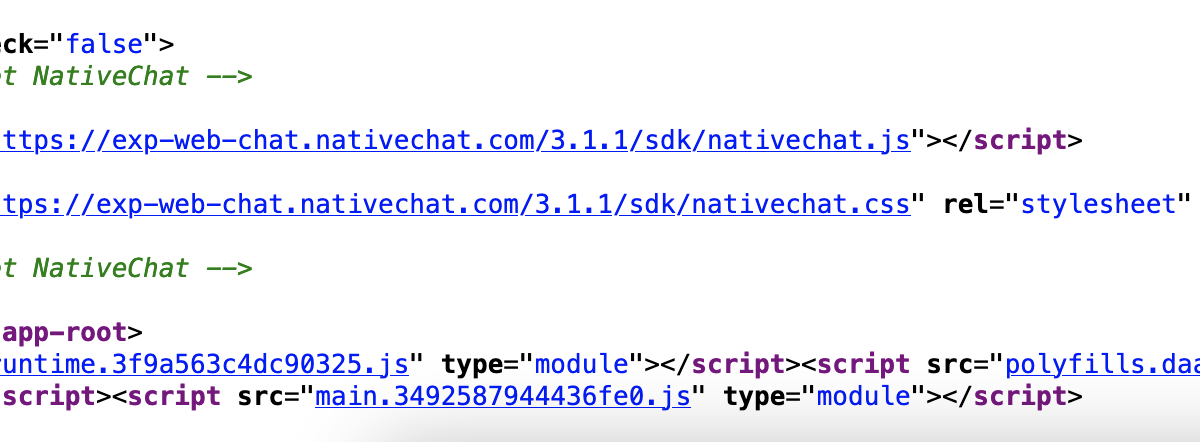
En este gráfico te muestro como una web que esta desarrollado en LARAVEL crea su estructura en JavaScript y encapsula todo su código HTML

¿Qué es Ajax?
Ajax (Asynchronous JavaScript and XML) permite que una página web se comunique con el servidor y actualice partes de la página sin recargarla por completo. Aunque es excelente para la experiencia del usuario, los desarrolladores deben asegurarse de que el contenido cargado con Ajax sea rastreable e indexable, ya que, si Google no puede acceder a ese contenido, no aparecerá en los resultados de búsqueda.
¿Qué es el Modelo de Objetos de Documento (DOM)?
El DOM es la representación estructural de un documento HTML o XML que permite a JavaScript interactuar y modificar su contenido y estructura.
Entender el DOM es esencial para trabajar con JavaScript, ya que la manipulación de este modelo puede afectar cómo los motores de búsqueda ven y entienden la página.
¿Qué es la Renderización de JavaScript?
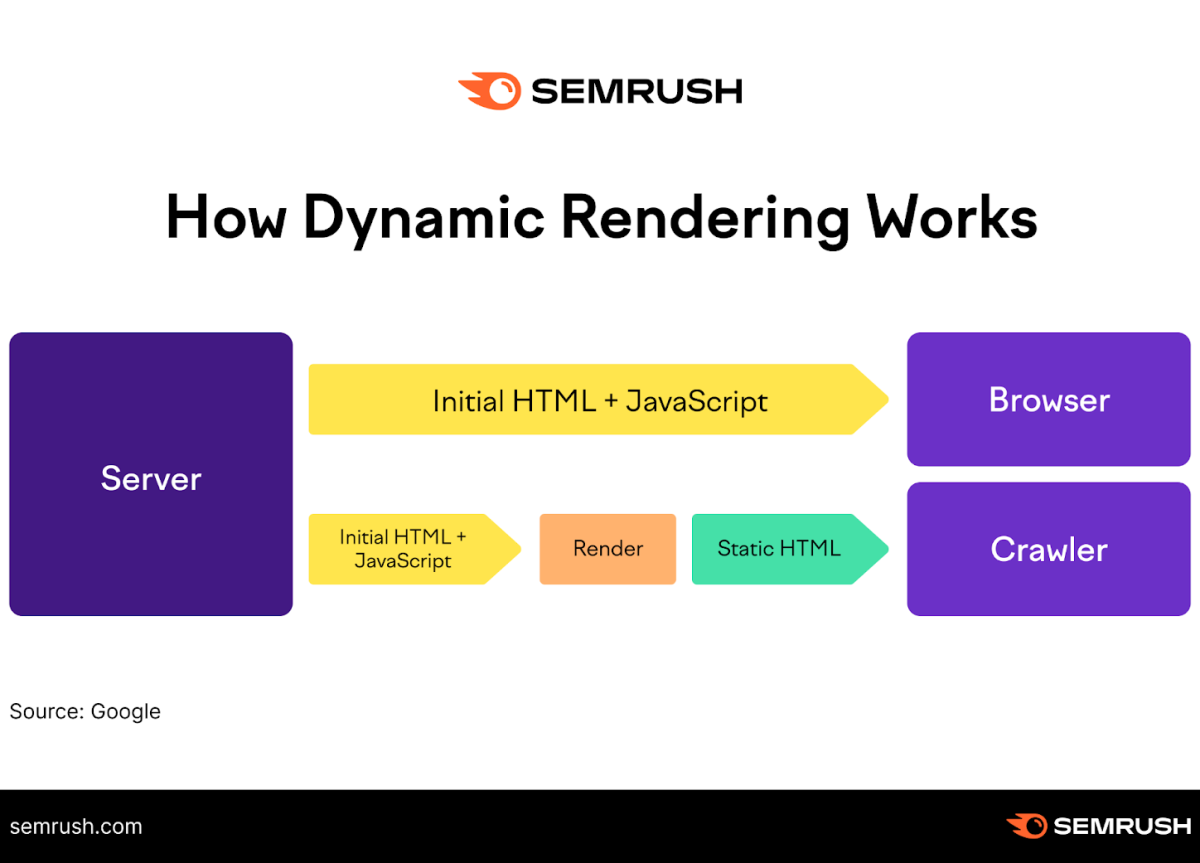
La renderización de JavaScript ocurre cuando el navegador ejecuta el código para mostrar la página al usuario. Nuestros amigos de SEMRUSH tienen una grafica donde se explica más a detalle:

Google utiliza un proceso similar en su rastreo, primero recupera el código HTML y luego ejecuta el JavaScript para obtener el contenido completo. Esto significa que, si el JavaScript está mal configurado o tarda demasiado en ejecutarse, Google podría no ver todo el contenido.
Quieres saber más visita la documentación de Google: Renderizado dinámico como solución alternativa
¿Cómo rastrea e indexa Google el JavaScript?
Googlebot ahora tiene la capacidad de rastrear e indexar contenido generado por JavaScript, pero el proceso es más complejo y lento que el rastreo de HTML estático. Primero rastrea la página HTML y luego vuelve para ejecutar el JavaScript, lo que puede retrasar la indexación.
Por eso, es esencial que las páginas JavaScript sean accesibles y optimizadas para el rastreo, aca te dejo una video donde Martin Splitt habla más de este proceso.
Herramientas SEO para JavaScript
¿cómo saber si tu web esta indexado? existen muchas herramientas para que te ayudarán a solucionar problemas relacionados con este código, aquí algunas conocidas:
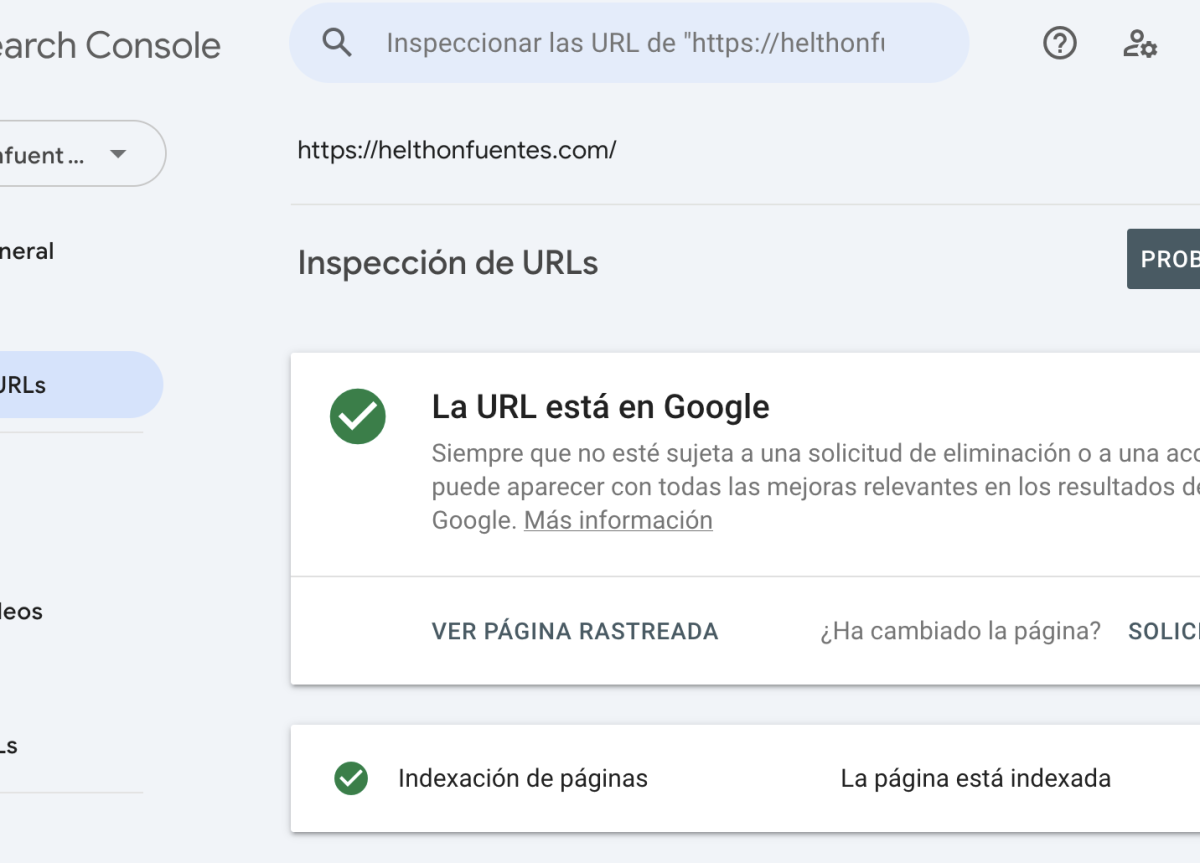
Herramienta de inspección de URL

Solo ingresa a tu cuenta de Google Search Console, para saber si Google pudo rastrear o indexar una página, si ocurrieron errores y por qué.
Google Page Speed Insights

La herramienta de Google Page Speed Insights (PSI) detalla el rendimiento móvil y de escritorio de una página, proporcionando recomendaciones para mejorarlo. Utiliza Lighthouse para sus pruebas, que también ofrece análisis detallados para desarrolladores.
Comando site

Este comando ayuda a verificar si Google ha indexado correctamente tu contenido. Solo necesitas realizar la búsqueda en Google de la siguiente forma:
site:nombredetudominio.com
herramientas de Crawleo
Existen múltiples crawlers en el mercado que simulan el rastreo de Google, aca te muestro dos de las más conocidas:
- Screaming Frog: Permite la extracción personalizada de elementos y es ampliamente utilizado por los profesionales SEO.
- SiteBulb: Proporciona sugerencias claras para mejorar el SEO de un sitio.
Diffchecker
Herramienta que permite comparar dos archivos de texto, útil para analizar diferencias entre el código fuente original de una página y el código renderizado. Site: https://www.diffchecker.com/
Chrome DevTools

El más usado 😊 y este conjunto de herramientas para desarrolladores esta integrado en todos los navegadores y te permitirá editar y hacer cambios rápidamente sin necesidad de usar un editor de texto externo.
Recomendación final:
Es fundamental que, al usar JavaScript en sitios web, tengas en cuenta las mejores prácticas de SEO, optimizando el contenido para que Google pueda rastrear e indexar correctamente tu web.
Asegúrate de que las secciones más importantes de tu web no dependan completamente de JavaScript y de que la carga de contenido sea rápida y accesible.
He creado este post debido a que estoy llevando un proyecto SEO en Laravel y he tenido que averiguar más de como es el proceso de rastre, visualización e indexación de las paginas.

